You asked, we listened! Many have been curious about the kinds of projects our students create. Well, we’re finally lifting the veil! Introducing Code Bridge, our project-centric learning format that allows students to experience the marvels of a real tech work environment.
Code Bridge connects students from different programs and gives them the chance to work together! Students are split into pairs and given real-world data on various topics. In just one week, each pair has to build an interactive landing page that tells the story of their data, then present to a carefully selected jury and their peers.
In the real world, and especially in the tech industry, many work environments are collaborative. No matter how tech-savvy you are, you’ll rarely carry out an entire project alone. As a matter of course, you’ll have to communicate with task owners or those who handle other parts of the same product or service. It’s critical to learn how to collaborate with other tech specialists, especially those whose job functions and tech stacks differ from yours.
In a real working environment, however, it may take months or even years to become a good work partner. That’s why TripleTen has decided to accelerate our students’ work adaptation, bridging the gap between hard and soft skills. We call it Code Bridge!
What is Code Bridge?
For our very first Code Bridge, we brought together our software engineering, data analytics, and data science students, who had never worked with each other before, and split them into pairs.
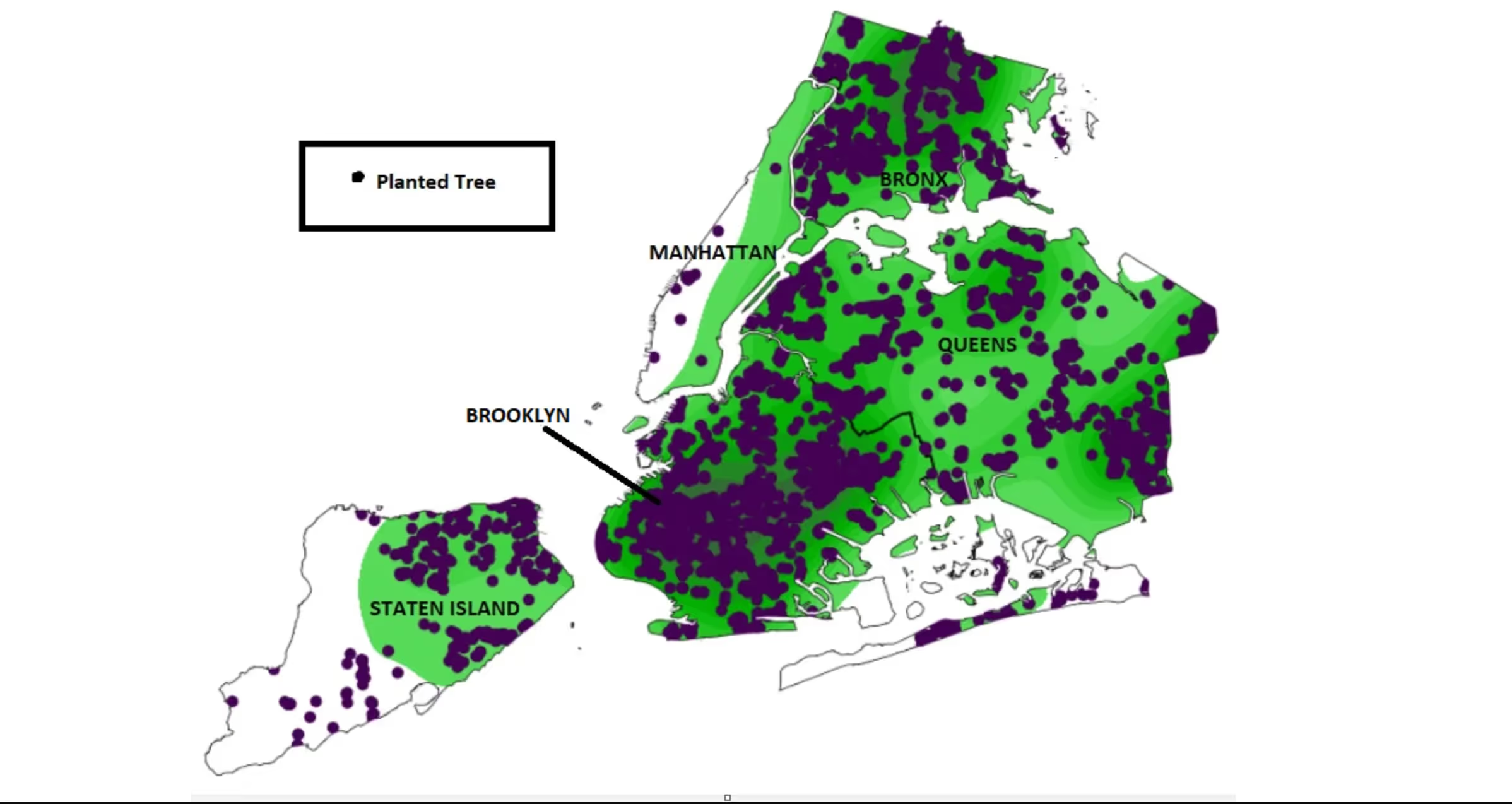
The students were given a list of environment-related topics to choose from. For instance, Jennifer Doctor (Software Engineering) and Dina Saadeh (Data Science) created an informative website about the regreening of New York City. Their website displayed the progress made since the city implemented its “urban forests” program. “Data visualizations bring the story to life and the interactive map lets you watch a greener city grow – from street corners and blocks to entire neighborhoods. The insight into data science I've gained from this project has opened my eyes to a whole new side of the coding world,” Jennifer commented.

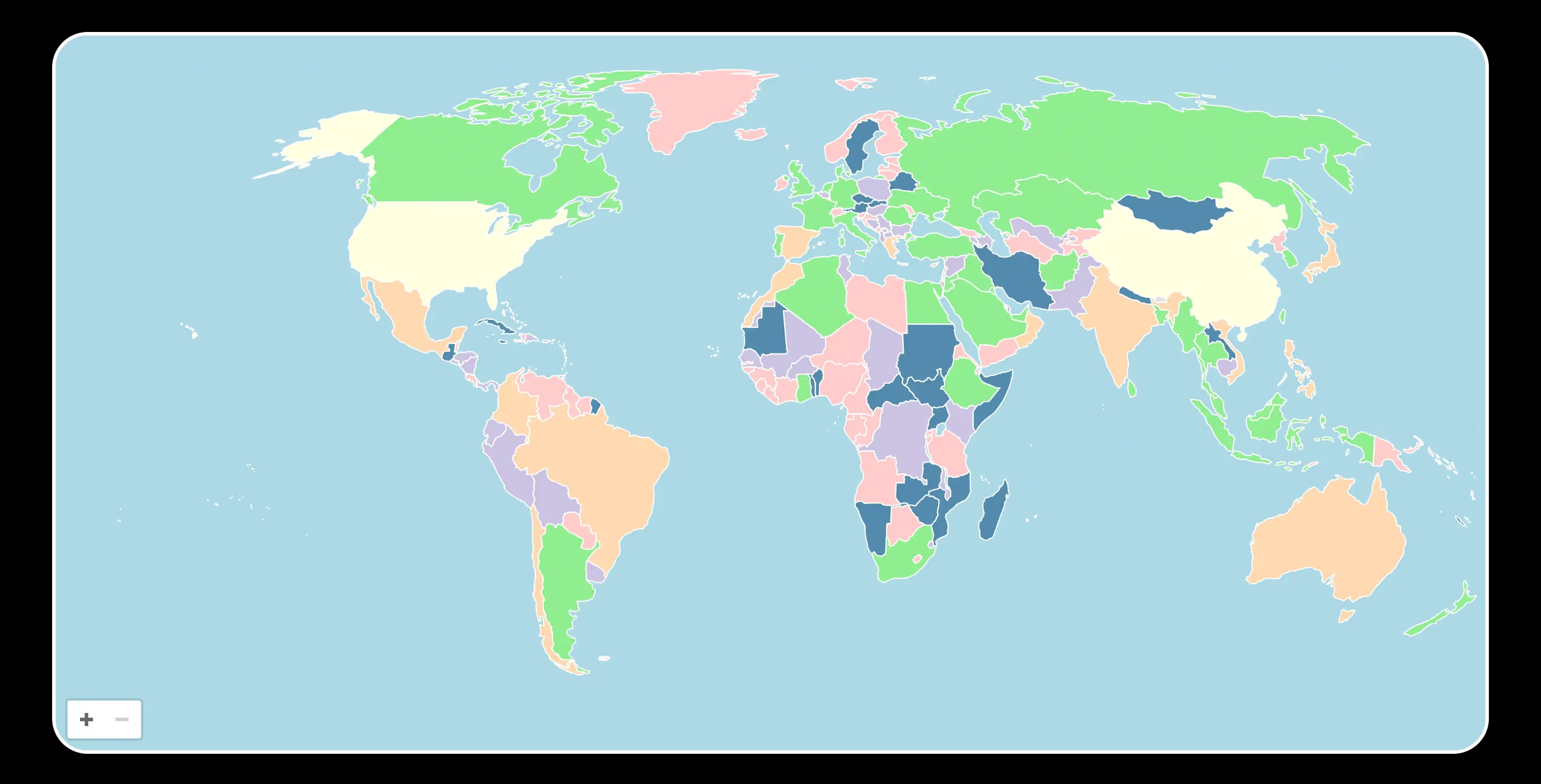
Students Ani Petrichor (Data Analytics) and Kurtney Joseph (Software Engineering) made a website that displays how solar power is distributed across the world and the potential future of solar energy.

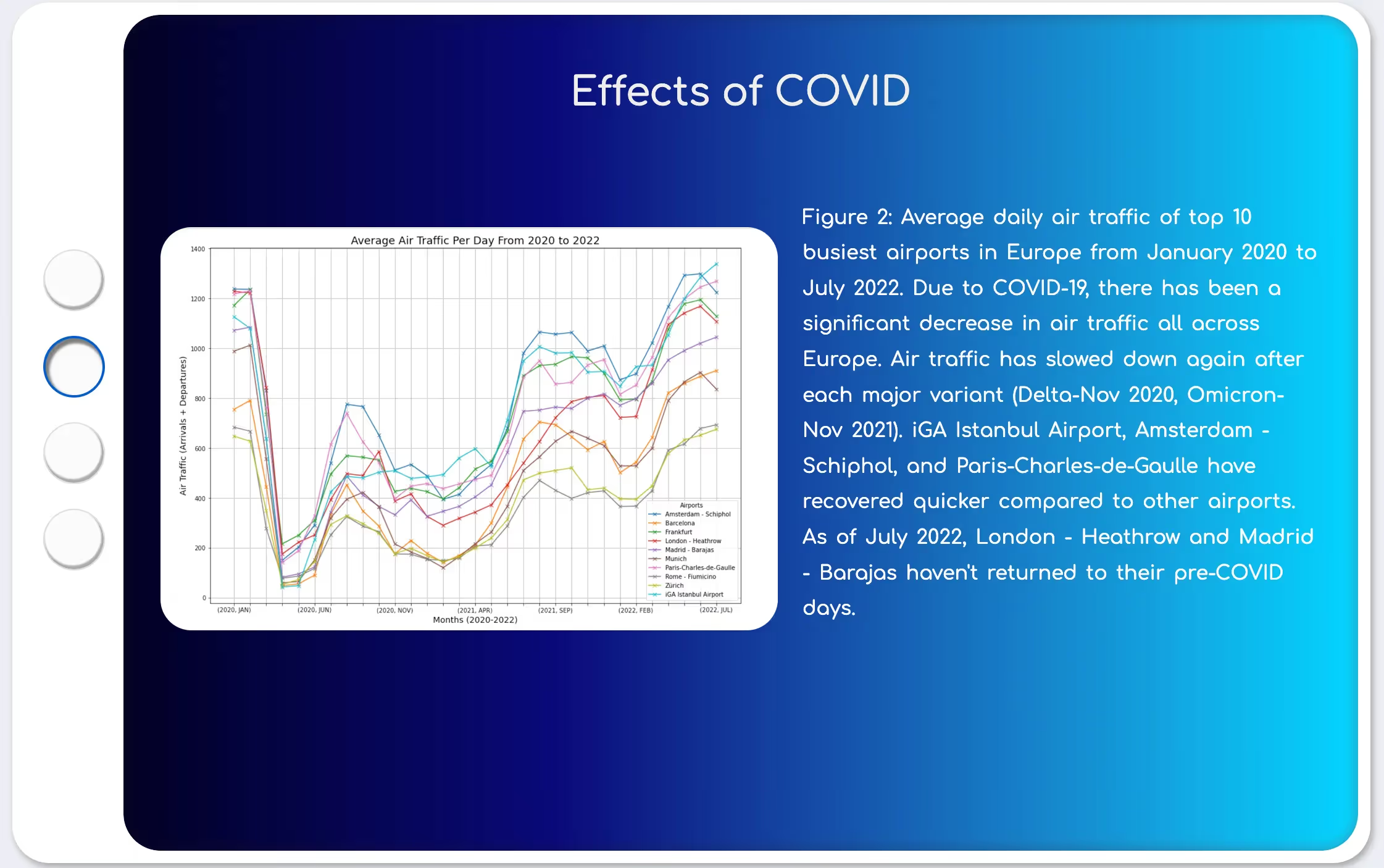
Betül Yildirim (Data) and Jake Johnson (Software Engineering) tackled European air traffic. They built a landing page that shows which airports experience high delays, the impact of Covid, CO2 emissions, and the busiest airports.

“I used React to create a small app as an interactive way to house the different data visualizations,” said Jack. “The page is clean, fully responsive, and built in JSX and CSS. Taking part in this week-long adventure has given me a new perspective on the different things I have learned throughout the program. It was the first time in my software engineering journey that I was able to work on a team, which [will be a huge part of my future].”
Code Bridge helped students build their professional confidence, too. After all, it feels awesome when you can see the fruits of your labor instantly. “It was the first time TripleTen didn’t help me with the development of a website and it was a pleasure seeing things mesh together flying solo,” recalled Jeremy Rivera (Software Engineering), who built a page that highlights the 149 countries with the highest solar output. “You come out with a great addition to your portfolio, and you get the pride of it being 100% original,” agreed Jake Johnson.
During the project, the students had to learn to communicate effectively, just like in a real work environment. This meant agreeing upon common goals, choosing page features, discussing the technical roadmap, and addressing problems. They also had to learn how to share ideas in ways that their partners with different backgrounds would understand. Moreover, all of that had to be done under a tight deadline: other commitments aside, they were given just one week to complete their projects. That’s a lot to juggle!
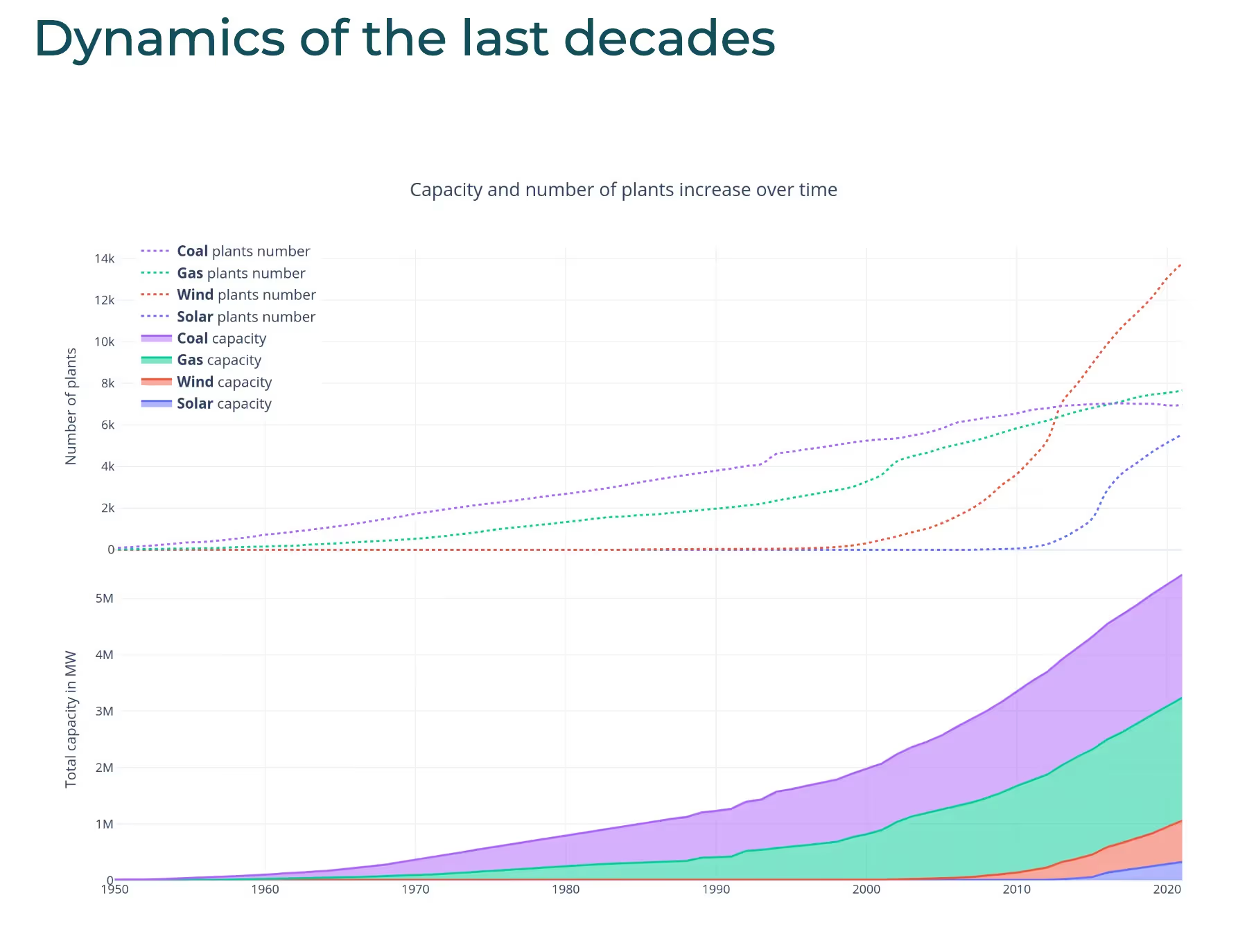
Ivan Romadin (Data Analysis) and Miguel González Cruz (Software Engineering) chose to work with data that showed the global use of solar and wind power. Their website reflected the number of solar and wind plants available now, how much energy they produce, and current trends. They even built an interactive map that exhibited how much wind power each country could produce. “We only had a week to complete the whole project, so it was quite intense. Quick decisions had to be made, and many new things were learned,” Ivan reflected. Miguel agreed, “[It’s] very interesting to verify how productive you can be working remotely and asynchronously by collaborating via Notion (It’s amazing what you can build with it!) and GitHub. I did my best coding: a clean and to-the-point landing page from scratch, just using HTML and CSS. I have learned a lot from this. Overall, [it was] a good experience.”

However, building a page or a feature is only half the battle. In a real work environment, you have to present the results of your work to your peers, team leads, or customers, and explain exactly what you did and how it solves the task at hand — all while dealing with an audience that may have no technical background at all! To prepare our students for this, we had them present their projects in front of other students and a jury made up of our tutors. This time, based on the presentation, Dina and Jennifer's project got first place. Congrats, ladies!
If you want to switch to tech and and “learn by doing,” we invite you to explore TripleTen’s top-rated bootcamps! With us, you will lay the foundations for a new career, learn essential skills, and polish them by completing industry-level projects that you can show to potential employers.










.avif)

