
So you’ve decided to become a coder. First of all, let us just say: good choice. Now the only question remains: what type of coder do you want to become? We’ve already covered a whole bunch of other paths such as full-stack software engineer, and React engineer, but front-end development is also a great job to switch into.
So let’s get into it: what is a front-end engineer? How do you make the change? What can you expect from this career? Read on to find out.
What is front-end web development?
The front-end of a website is what users see and interact with. It's where the design and navigation come in, determining how things like text, pictures, and videos are shown to users. Front-end web development is focused on making sure these elements are harmonious and functional.
However, there's more to it than just looks. The front-end also influences how quickly the website loads, how simple it is to navigate, and how accessible it is. Plus, it's responsible for the site's performance and responsiveness on different devices and browsers.
What does a front-end developer do?
A front-end developer handles everything you actually see and click on when you visit a website or open an app. They work with HTML, CSS, and JavaScript to put together the design, layout, and all the elements that respond when you interact with them.

Front-end engineers work in technical teams to make sure that a website or mobile application is easy to use, intuitive, and showcases its services well. Improper navigation or bugs in the interface lead to loss of clients, bad reviews, and other outcomes that can have a negative impact on the business as a whole, so companies understand the importance of making the front end professional and seamless.
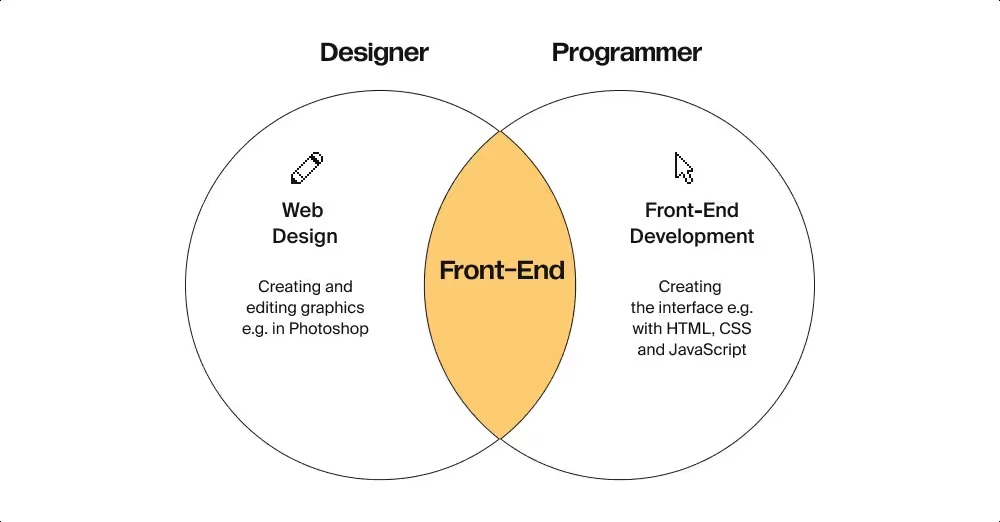
This is made possible through the application of a combination of technical understanding and best practices in design and user experience. While design encompasses the artistic aesthetics of the application, the user experience ensures that the interface is functional, easy to use, and error free. This is where a front-end engineer operates: where tech and design overlap, making the work of a front-end engineer both technical and creative.
How to become a front-end developer
Start by learning HTML, CSS, and JavaScript. These three languages form the foundation of everything you'll build: HTML to create the basic structure and content of a document, CSS for design, and JavaScript for complex interactivity. You can't skip any of them, so spend your first couple months getting comfortable with the basics.
Once you've got the fundamentals down, really dig into JavaScript. This is where most budding developers struggle, but it's also where you need to be strongest. Learn ES6+ syntax, figure out how asynchronous code works, and get good at manipulating the DOM. You'll need to understand how to pull data from APIs too. Job interviews lean heavily on JavaScript knowledge, so put in the hours here.
After you've built a few projects with vanilla JavaScript, pick up a framework. React has the most job openings, but Vue and Angular work too. The important thing is understanding how to think in components and manage state. Build at least three or four real projects with whatever framework you choose. Importantly, they should be more than the result of tutorials; these projects should be actual work you'd want to show someone.
In addition, your CSS skills matter more than you think. Learn Flexbox and Grid until you can build layouts in your sleep. Pick up SASS or another preprocessor to write cleaner styles. Every site needs to work on phones, tablets, and desktops, so responsive design and mobile-first thinking should become automatic.
Also, knowing how to use version control systems is mandatory. Employers assume you know how to commit code, create branches, and handle merges. Spend time on GitHub, contribute to projects, and get comfortable with version control workflows.
Next, you'll need to understand the tools developers actually use. That means browser developer tools for debugging, npm or yarn for managing packages, and build tools like Webpack or Vite. One more piece of advice here: consider JetBrains IDEs (free for students) or the standard VS Code editor at this point.
In among all this more specific practice, don't ignore broader web concepts. Know how HTTP requests work, what REST APIs are, how browsers render pages, and why accessibility matters. You don't need to be an expert in everything, but you should understand how the pieces connect. Basic SEO knowledge helps too.
TypeScript shows up in more job postings now, so it's worth learning once you're solid with JavaScript. It’s the same with testing frameworks like Jest. Understanding basic UI and UX principles keeps you from building things that look terrible or confuse users.
The whole learning path takes about six months if you're focused. Spend the first two or three months on HTML, CSS, and JavaScript fundamentals. Use the next two or three months to learn a framework and build with it. After that, just keep building projects. You'll learn more from breaking things and fixing them than from any tutorial. If you’re going it alone, this is also the period in which you’ll be building out your portfolio, so expect to spend up to another six months polishing up projects and getting your resume job-ready.
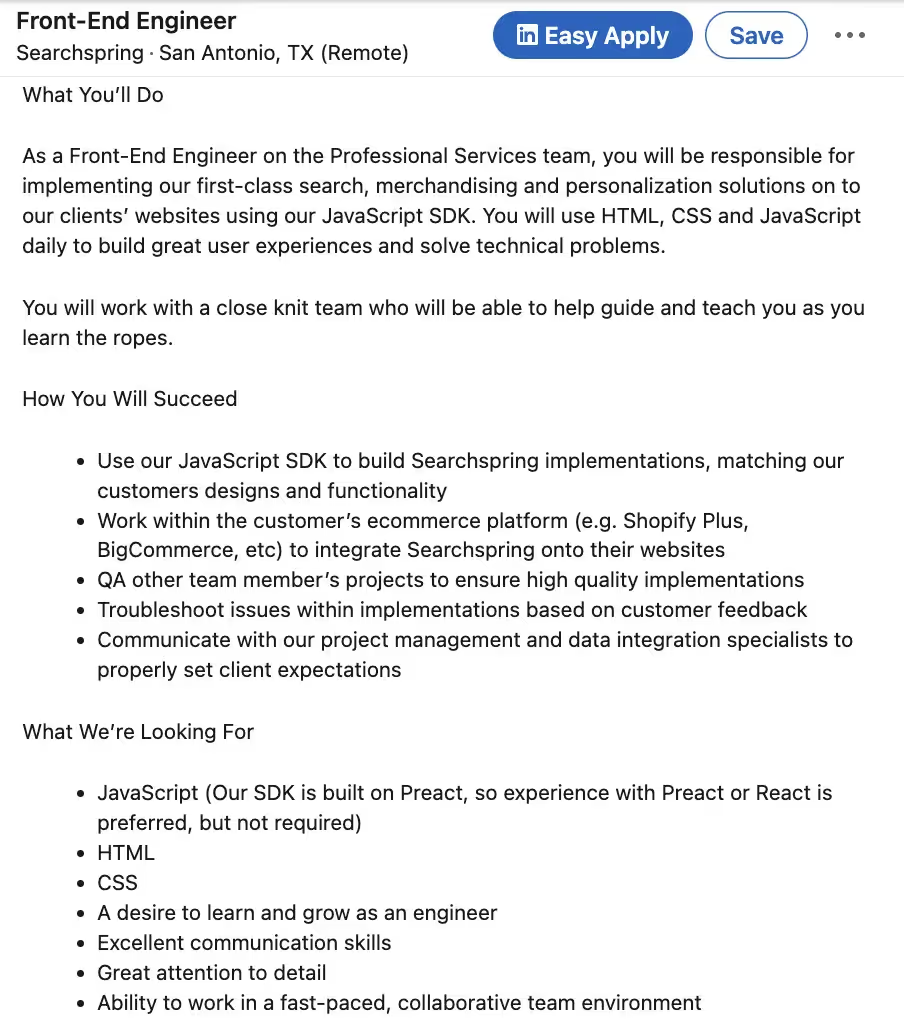
What does job-ready mean? Well, you’ll ideally meet 70% of the requirements described in a job description such as the one below.

What does a front-end developer's workday look like?
On the surface, it may seem that front-end developers spend all day coding in solitude. But in reality, coding is a team effort. After doing their part, front-end engineers discuss and review their work with the team. Modern engineering encourages collective learning and ensures that everyone is working toward a common goal.
These are three main routines that every web developer is involved in:
- Coding. The first step is usually to take a concept from the design team and convert it into code to make it visible on the website. Sometimes, there's no specific design provided, and you'll have to use your own sense of aesthetics. Once the initial version of the design is coded, it's time to start testing it.
- Testing. This stage involves writing additional code to test your initial code, as well as personally attempting to find any issues or bugs in what you've created. Whenever you spot any problems, you go back to your original code and make necessary adjustments.
- Communication. Regular meetings with your team are common for front-end engineers. These quick check-ins give everyone a chance to update one another on their progress, ask questions, and understand the priorities for the day or week ahead. If you need help or want to share ideas during the workday, your team is also available for support through calls or screen sharing.
What do front-end developers also need to know?
Front-end developers do more than just designing and coding a website's appearance:
- Front-end developers know how to design intuitive navigation and create clear pathways for users to complete their desired tasks. They also see a website layout as a grid where no elements overlap or conflict, ensuring the most seamless user experience. Front-end developers are often a source of insight for designers, as they know the ins-and-outs of the functionality of a web application.
- Web developers ensure their websites are mobile-friendly and have responsive designs. A responsive design alters a website's layout based on the end-user's device and screen size. Sometimes, it even modifies the content and features based on these factors.
- A good front-end developer understands web application architecture and the basics of the back end. A front-end without a proper connection to the server-side services will leave the website unusable. Correctly configured connections ensure that the right events happen on clicks and form submissions. Front-end developers don’t build server-side functionality, but if they know how to detect issues and help back-end engineers troubleshoot, their work becomes easier.
Career path for a front-end developer
The salary for a front-end developer is approximately $101,000, but this can vary based on location, company size, and your experience. For specific salaries based on company and location, check out Glassdoor or Levels.fyi.
From your start as an entry-level or junior dev, the usual career path is to progress to a mid-level front-end developer, then a software engineer, and finally, a senior software engineer. However, adding back-end skills can significantly increase your value in the market; people with both front-end and back-end skills are known as full-stack engineers.
Learning front-end development with TripleTen
Ready to start a career in tech as a front-end developer? Join our Software Engineering Bootcamp, a nine-month program focused on teaching coding beginners all the skills they need to land that tech job they’re aspiring to.
But the bootcamp will go further than just getting you ready for front-end roles. It will prepare you for a tech career by teaching you to code both front-end and back-end web applications using JavaScript, HTML, CSS, React, Node.js, and more. Besides technical abilities, the program also focuses on essential soft skills, such as time management, goal setting, teamwork, and working with tech-specific documentation.
The bootcamp is not just about learning; it also includes career-focused sessions. Enroll in TripleTen’s Software Engineering Bootcamp and get ready for your dream job!
FAQ
How long does it take to become a front-end developer?
It takes six to 12 months to become a front-end developer if you're putting in consistent time. That's studying several hours a day, most days of the week. With a bootcamp, you can shorten this, as you’ll have experts guiding your education, and you’ll graduate with bona-fides in hand, meaning you’ll be ahead of the game in terms of portfolio projects.
Do I need a computer science degree to get hired?
No, you don’t need a computer science degree to get hired. Plenty of front-end developers are self-taught or went through bootcamps. Employers care more about what you can build than where you gained your skills. Your portfolio and GitHub projects matter much more than your degree.
Will AI replace web developers?
AI won’t replace web developers any time soon. AI tools help developers work faster by writing boilerplate code, catching bugs, or suggesting fixes, but they can't understand what a business actually needs, make design decisions, or debug complex problems. Think of AI as a really good assistant, not a replacement.
Is front-end coding hard?
Front-end coding is considered to be an easier coding field, but it all depends on what you compare it to. HTML and CSS start easy, but JavaScript can get tricky, especially async code and state management. The real challenge isn't any single concept, it's how much there is to learn.
Is it worth learning front-end skills in 2025?
It’s absolutely worth it to learn front-end skills in 2025, but go in with realistic expectations. Jobs exist, but the market's tighter than it was a few years ago. Companies want developers who can ship features, not just complete tutorials. If you're willing to put in six to 12 months of real work, build projects, and apply to hundreds of jobs, you can land something.
How are AI platforms like Lovable and Cursor changing web development?
AI platforms like Lovable and Cursor speed up development significantly, but they don't replace developers. The AI output needs review, debugging, and adjustment. Someone has to know if the generated code is good, secure, or scalable. These tools work best for people who already understand what they're building.
How much does a front-end developer make?
Entry-level positions usually pay $60,000–$110,000 depending on location. Mid-level developers with a few years of experience hit $70,000–$122,000. Senior developers can make $115,000–$187,000, sometimes more at big companies or in tech hubs. Freelancers can charge anywhere from $50–$150+ per hour depending on experience and the client.
How can I get a front-end developer job?
Build a portfolio with four to five solid projects that show a variety of skills. Put everything on GitHub with clean code and good README files. Make a simple portfolio site that doesn't look like a template. Network on LinkedIn and Twitter by commenting on posts, sharing what you're learning, and connecting with other developers. Apply to junior positions and internships even if you don't meet every requirement, tailoring your resume to each job. Contribute to open source projects if you can. Be ready to apply to 100+ places. Practice explaining your projects and thought process out loud so you’re ready for the interviews you land.
.avif)











.jpg)

.avif)
.avif)



