Ever heard of CSS art? It’s a fun and creative way to show off your chops as a designer while creating something unique and beautiful.
Today, we’ll show you some of the most impressive examples of CSS art you’ll find on the web, plus break down the techniques the designers used to create their images.
We’ll wrap up by walking you through a basic process you can use to create your own CSS masterpiece!
Are you a future CSS artist? Let’s find out!
What is CSS art?
CSS art is a digital image created with Cascading Style Sheet (CSS) code instead of a design tool. Usually, CSS art will only use an HTML and a CSS file — no illustrations, images, or JavaScript to speak of.
While you see CSS designs on almost every modern website, CSS art goes beyond basic layout, background, and text formatting. Instead, it’s a visual technique that pushes the boundaries of what stylesheets can do.
That said, you won’t find CSS art on most websites for reasons we’ll explain in a minute. Instead, this creative artwork is mostly a side project for those with a web development career.
Five stunning CSS art examples
Below, we’ll share some of our favorite examples of CSS art—from the simple to the complex. Since different browsers may display CSS differently, each example below is a screenshot from Chrome.
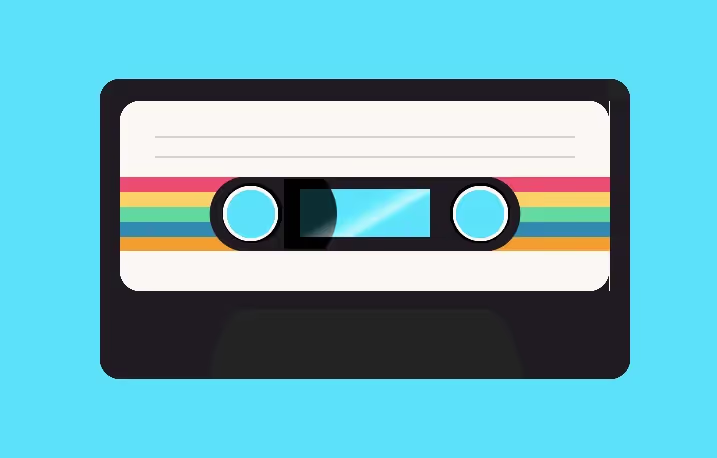
Cassette tape
Kassandra Sanch is a self-taught CSS artist from Houston, Texas. This cassette tape might look like a simple drawing until you realize it’s made from a single div element!

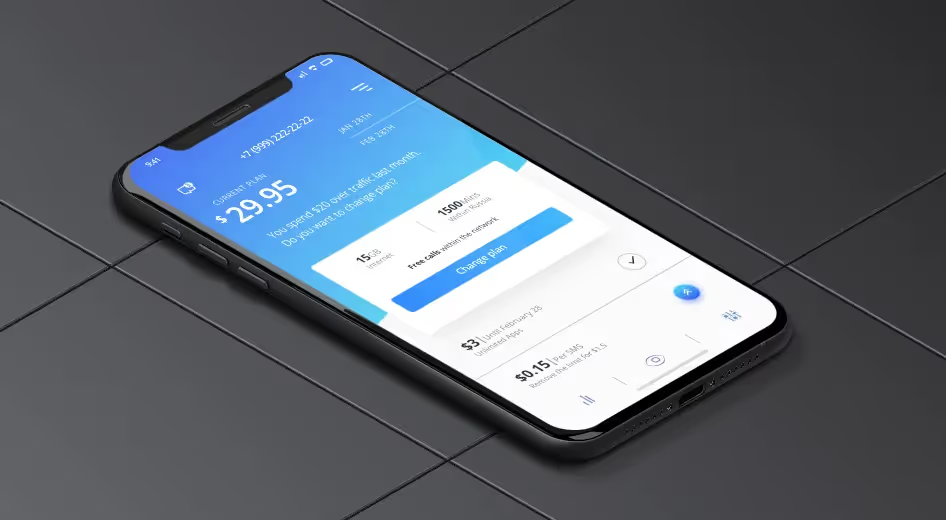
Smartphone
Grzegorz Witczak is a designer based in Gdańsk, Poland. This photorealistic smartphone is neither a photo nor a 3D render — it’s pure HTML and CSS.

The Mona Lisa
Jay Salvat is a designer and full-stack developer living on the French Riviera. He recreated the iconic portrait by Leonardo da Vinci using just CSS.

Southwold landscape
Ben Evans is a front end developer, designer, and illustrator based out of the UK. His stunning CSS landscape is editable — you can change the sunset color for nearly endless variations.

Baroque portrait
Diana Smith is a UI engineer and CSS enthusiast. She’s created several museum-worthy CSS pieces, including this portrait inspired by Flemish baroque oil paintings.

And these are just a few examples of what the CSS art world has to offer! Can’t get enough? You can see even more examples in the CSS Art Gallery.
But why do designers spend hours creating these masterpieces?
Why do designers code CSS art?
It might surprise you to learn that a CSS illustration is usually worse for a website than a standard attached image.
The problem isn’t the file size — even a large CSS file typically loads faster than a high-resolution image. The issue is the render speed. Browsers must calculate every shape, gradient, and shadow, meaning the process can take much longer than displaying a photo.
So a coder probably isn’t working on a CSS art project for their next website launch. Instead, it’s a fun side project with plenty of built-in creative challenges.
It’s also a great way for a designer to show off their CSS skills and build a stellar web development portfolio. An eye-catching CSS project can bring in publicity and new work.
How is CSS art made?
At first glance, CSS art seems like a difficult programming challenge. But all that complexity is just the combination of many simple pieces — each piece built step-by-step.
There are a few different approaches to CSS art. One is to use SVG shapes, which give you plenty of design flexibility. Another technique is to use a grid to paint each pixel a particular color, like a mosaic.
But the most common “pure CSS” method uses one or more simple HTML div elements and adjusts their shape and color using layers of CSS properties.
Here are the essential tools of this CSS art method.
Shapes
The shape of each element forms the basic building block of pure CSS art. Typically you’ll want to use as few HTML elements as possible and build extra shapes with pure CSS.
One easy way to add additional shapes with CSS is to use pseudo-elements like ::before and ::after.
You can create complex and simple shapes using the border-radius and clip-path CSS properties, which give you a lot more freedom than just basic squares.
Gradients
Gradients — the effect where one color gradually changes to another — are powerful tools for creating realistic CSS designs.
You can use a gradient to soften skin tones (as in the portrait above), show reflections, and even create unique color patterns. You can even use a gradient with transparency to create complex shapes that would be challenging otherwise.
CSS gradients come in two flavors: linear and radial. Use linear gradients to blend colors in a straight line and radial gradients for circular patterns.
Shadows
The box-shadow CSS property is common enough for basic, well, shadows. But CSS artists take this property to a whole new level.
Every element can have multiple shadows, each with a different color and size. With a few lines of code, you can quickly transform a single div into an intricate collection of shapes and colors.
For example, the Mona Lisa portrait above uses just one element — with thousands of individual box-shadows.
How to get started with CSS art yourself
In just a few minutes, you can create your first piece of CSS art! All it takes is a little coding know-how, some creativity, and the following steps.
- First, decide what you want to make. The simpler the shape, the better.
- Next, you’ll want to break the whole image down into parts. For example, a stoplight is a rectangle with three circles inside. An eye is a set of concentric circles. A book is a series of layered rectangles.
- Now, decide on how you can create those shapes with as few HTML elements as possible. Which figures can be pseudo-elements, shadows, or gradients? Based on those decisions, you can start designing with pure HTML and CSS.
- Once you have the basic shapes established, you can add extra shadows, colors, and effects for more realism.
It’s as simple as that!
Going beyond CSS art
If you’re interested in becoming a web developer or just learning code for fun, CSS art can be a great project to stretch yourself and pick up a few new skills.
But you don’t have to learn complex CSS art to design great websites! Even without fancy designs, CSS is a powerful tool that plays an essential behind-the-scenes role on all your favorite websites. If you’re serious about web development, you should learn the basics of CSS code.
That’s where TripleTen comes in. We offer a software engineering course.
Sound interesting? Check out the course details here!







.avif)



