We know software engineering is a broad sphere with many career opportunities, so it’s ok to feel a little lost at first. But we’re here to guide you through the most in-demand software engineering roles. After graduating from our Software Engineering bootcamp, you’ll be equipped with the confidence, skills, and mindset to take on this industry.
Today, let’s review this sought-after role: React engineer. Read more to explore what it means to be one, the skills required, common responsibilities, career growth opportunities, and how TripleTen's coding bootcamp can support your goal of becoming a React engineer.
If you want to learn more about other professions, check out these articles:
What is React?
Before we move to the job itself, let’s shortly discuss what React is and why it creates a separate pool of jobs in the tech market.
React is a JavaScript library that enables developers to create interactive user interfaces for web and mobile applications. Whenever you see an animation on the screen as you scroll, most likely, React is behind it.
The creator of React is Facebook, so no wonder it has gained so much popularity. It is widely adopted by Big Tech, thanks to its universality and functionality. Netflix uses React to display animated slides of movie suggestions. Dropbox uses it to help you drag and drop your files as you upload them to the cloud. When you enter Airbnb to book a stay for your next trip, you will navigate a React-powered map with properties displayed according to their address. So actually, you may have already come across the work of React engineers several times already.
If you want to learn more about React, check out this article on our blog.
What do React engineers do?
Let’s imagine that a local travel agency needs to develop a website that offers a range of trips to Europe, Asia, and Africa. They need all their trips to be presented nicely, not to overwhelm the customers, give them the possibility to browse, search, and filter trips. Your end game is for the customer to purchase a tour.
A React engineer would write a code that will allow searching for tours in the travel agency’s database and highlight its advantages. Typically, programming all these codes from scratch would take months. But with React library, a lot of powerful functionality is available as chunks of reusable code. This means that you, as a React engineer, know how to find those necessary bits, combine, put them together, and use them in favor of the company and the end user.
Ultimately a React engineer creates web pages that are interactive and intuitive to the user.
What does the workday of a React engineer look like?
You might think that a React engineer’s workday is similar to a researcher, who has to find the right sources and compile them the right way. However, it is much more than just that. There are many things React engineers do during their work hours. Here is a breakdown of their day:
- Communication and reading take up about 20% of their daily time. They check the tickets and specs assigned to them by going through a task-tracking tool, most likely Jira, Asana, or Trello. Sometimes React engineers may be assigned to build interfaces from design mockups. They will then speak to project and product managers, designers, and back-end engineers. For instance, if they have to build an interactive map, they will have to know the design of the map, and which back-end services the map will use, where it will retrieve and store data.
- Coding takes up to 50% of the time during the day. Thanks to the usability of the React library, even if the engineer doesn’t know how to solve a complex issue, they can refer to documents and forums to look up the answer.
- Up to 20% of the time they write automated tests. Testing is very important in development, as it allows the code to check itself for bugs and conflicts. Without automated testing, developers wouldn’t be able to work in teams and merge their code into one project.
- The remaining 10% of the React engineer’s time will be dedicated to problem-solving. Bugs and urgent fixes are normal in software development, so as for any other role in engineering, React specialists should be able to troubleshoot and provide stability and functionality for the application.
What do React engineers also need to know?
Even though React engineers specialize in React, they still need to know a few more things. Let’s explore the essential skills that need to be mastered in order to work as a React engineer.
Web interfaces. As a React engineer, you will work with the product seen by the user. The visible part of the application is called the front end. Headers, menus, buttons, images, and text are all part of the front end of web applications. To work on the front end, engineers need to know HTML, CSS, and how to control various elements of the layout to make interactive websites.
REST APIs. As a front-end developer, you'll often work with the back end of the application to retrieve information from the database and store new information in it. If a user registers in the app, you’d like to save their credentials in the database and verify them the next time they want to log in. REST API is a style that allows your front end to communicate with the back end, just like in normal conversation, using the methods POST, PUT, GET, DELETE, etc.
“Hi, I’d like to GET the data for user 1,” says the front end.
“User 1 is John Doe, john.doe@email.com,” responds the server.
Git version control is an essential skill for any developer. It’s like a round circle where everyone can come up with their ideas without interrupting each other. Knowing Git and its common workflows can help you collaborate effectively with other team members.
Build pipelines and tools. The code itself will not become an application, as the computer has to know how to run it. For this, development and production environments are set. A React engineer should know how to set up and use tools like Webpack, Babel, and npm or yarn to create a development environment.

Career development of a React engineer
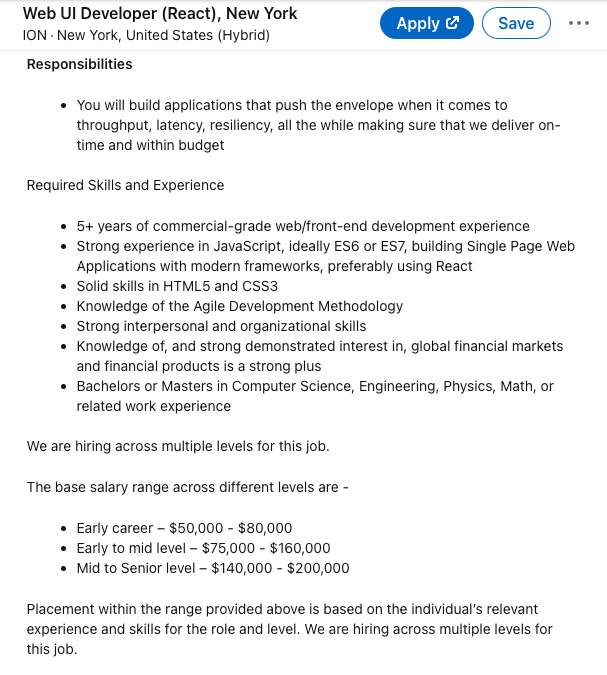
Being a skilled React engineer can lead to great opportunities, including higher salaries and working on more complex projects. While the median salary for a JavaScript engineer is around $85k per year, a React engineer's median salary is closer to $100k per year.
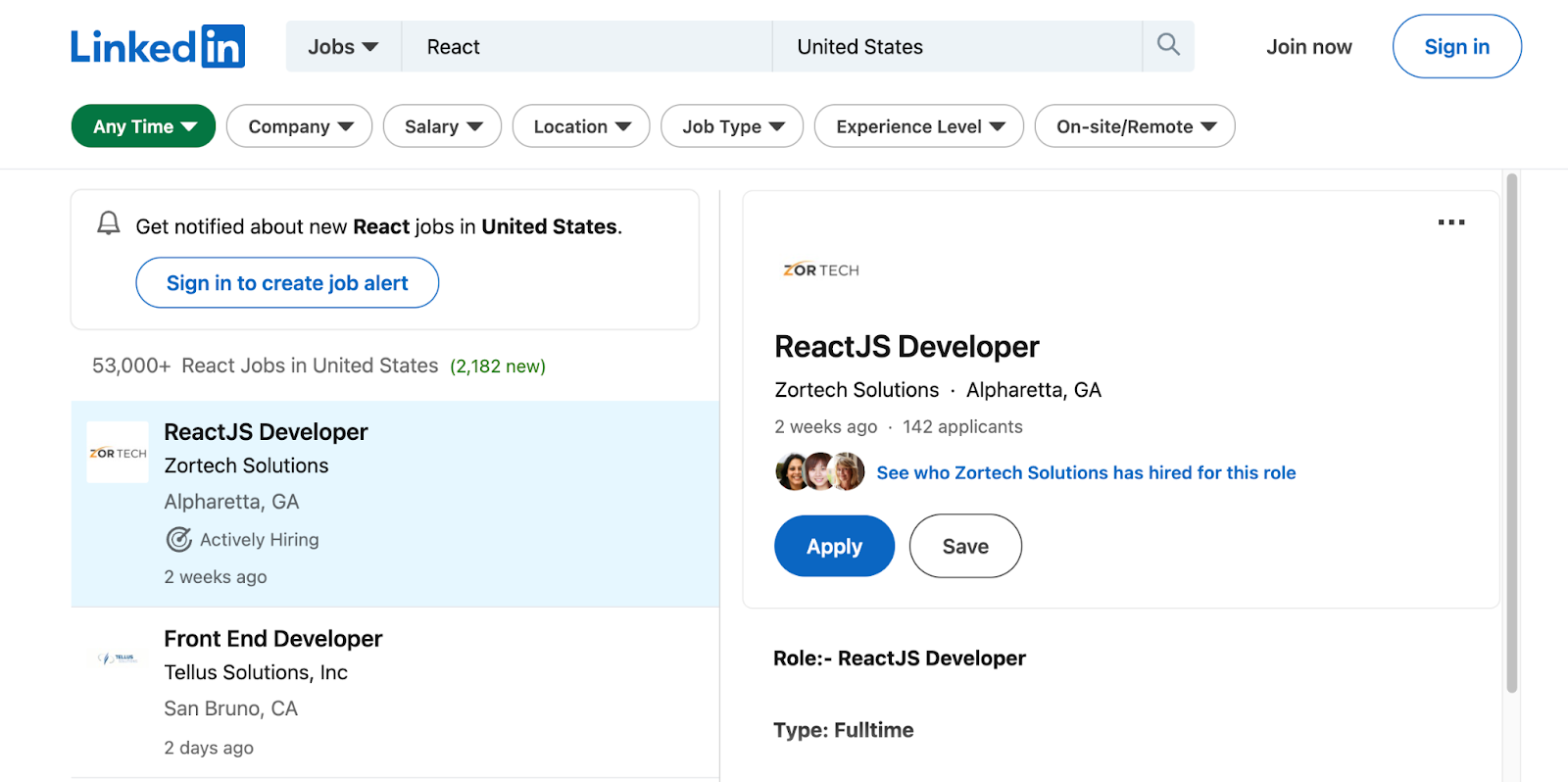
Statistics show that React is in the top three demanded web frameworks used by developers worldwide. There are over 50,000 open job postings for React engineers in 2023 in the U.S. alone, and this number is showing steady growth.

Improving your skill set and staying current with industry trends will help advance your career. Networking with other professionals, contributing to open-source projects, and obtaining relevant certifications can further enhance your profile and increase your chances of landing senior roles.
Learning React with TripleTen
TripleTen's coding bootcamp is designed to help you excel in front-end development and eventually find a job as a React engineer. The bootcamp starts with laying a strong foundation with web development essentials, including HTML, CSS, and JavaScript. As the course progresses, you'll delve deeper into React, mastering its core principles.
TripleTen's curriculum is designed with real-world projects that simulate your challenges as a React engineer. You'll learn by working on projects that will help you build a solid portfolio to showcase your skills to potential employers. You'll collaborate with peers and receive guidance from experienced mentors, fostering a supportive learning environment that encourages growth and development.









.avif)



